WebP is a highly prevalent image file format extensively utilized on the World Wide Web. Its widespread adoption primarily stems from its ability to offer substantial compression while preserving image quality. Incorporating WebP images into websites facilitates faster loading times compared to previously employed formats such as JPEG, PNG, and others.

The common problem occurs when is while trying to Open WebP in Photoshop, it throws up an error “Could not complete your request because it is not the right kind of document”. So if you are here because you got this error while opening webp in photoshop, then don’t get disappointed. We will actually explain you the process to open webp in photoshop.
Table of Contents
Open WebP in Photoshop
To open WebP in Adobe Photoshop, you will need to install a Photoshop WebP Plugin
This plugin is provided by the Adobe Photoshop Creator’s itself, so that the users can open, edit and export or save WebP file.
Download the WebP Plugin for Photoshop from the above download link
Once the file is downloaded
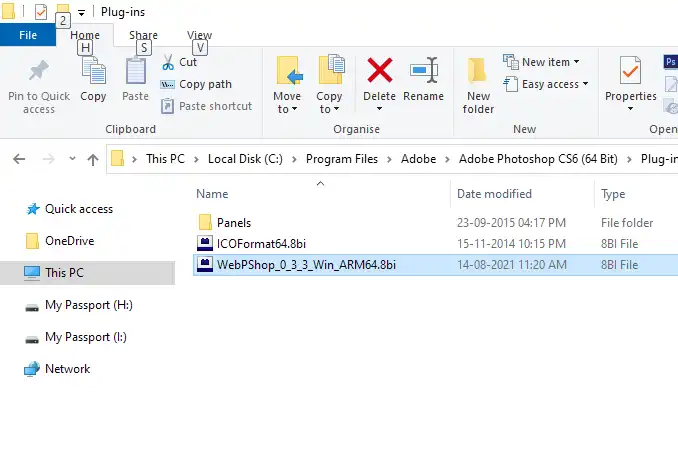
Copy the File and Paste it into C:\Program Files\Adobe\Adobe Photoshop XXX\Plug-ins

(Depending on Windows OS installed on drive open the specific drive in which the OS is installed)
Once the photoshop webp plugin is copied
Close the Abobe Photoshop if it is open
And now try opening any webp in photoshop, now you won’t face any issues and the file will open in Abobe Photoshop without generating any errors.
The above process to install WebP plugin in Photoshop was for Windows Operating System. Incase if you are trying to figure it out on how to open WebP in Photoshop on MAC just follow the below process.
Download the above WebP Plugin for Mac, and paste it into the location /Library/Application Support/Adobe/Plug-Ins/CC
If while performing this action you are getting error “WebPShop.plugin cannot be opened because the developer cannot be verified” than it can be fixed by running the command in the terminal (Finder > Applications > Utilities)
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
Now you will be able to open WebP Image File Formats in Adobe Photoshop, Edit them as well as Export or Save them in WebP Fromat.
To know how to export or save or convert any format image into WebP format, refer to the below process.
Photoshop WebP Export
To store any image file into WebP, open the image in Adobe Photoshop

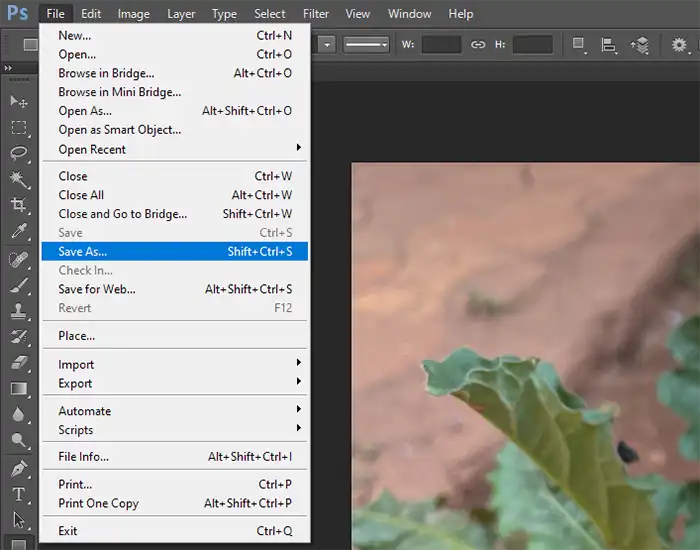
Click on File > Save As

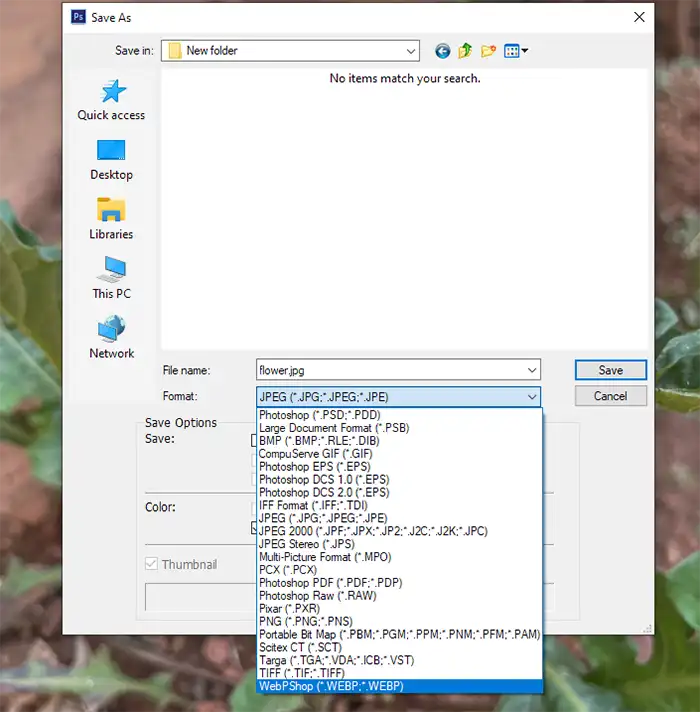
Set a file name to save it as, and from the format scroll down and select WebpShop (*.WEBP,*.WEBP) and click on the Save button

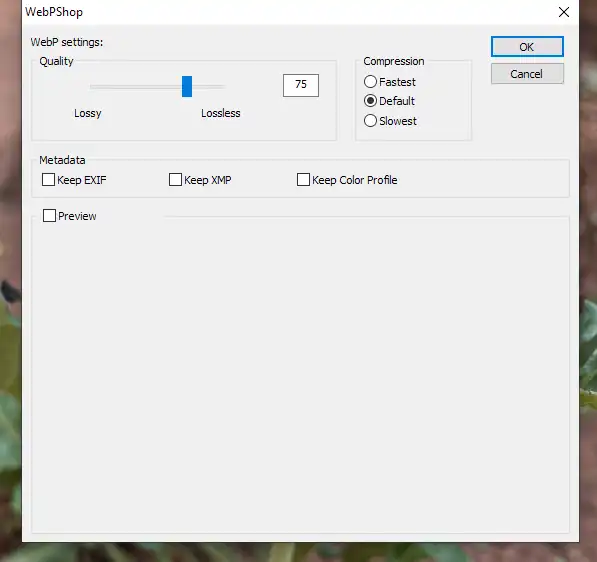
A pop-up will appear of WebPshop Settings, select the quality, compression and other settings as per your preference or else leave it default and click on OK button

The file will successfully stored in WebP format, and this is how you can now successfully export as webp in Photoshop
How to Open WebP in Photoshop Free without Plugin
If you don’t want to go through the process of installing WebP plugin in Photoshop, there is a shortcut process or trick with which you could open the WebP file in Adobe Photoshop without installing the Plugin.

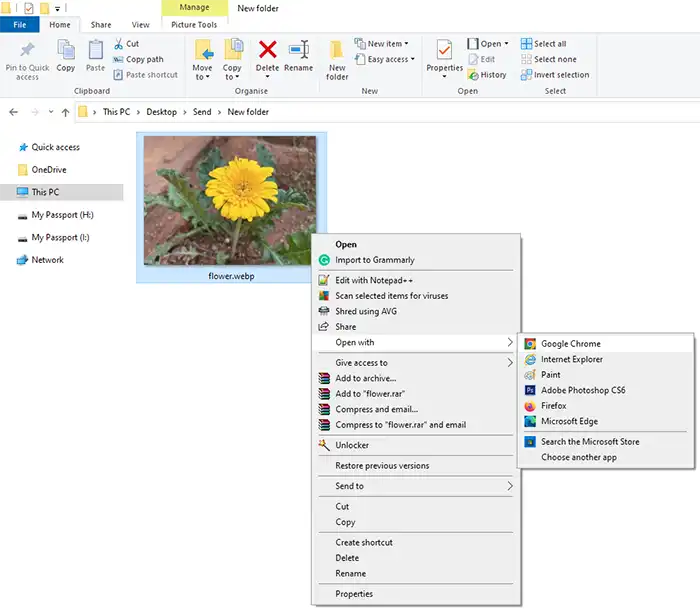
To being with the process, open the WebP file which you have on your device in Google Chrome, Firefox or any other web browser

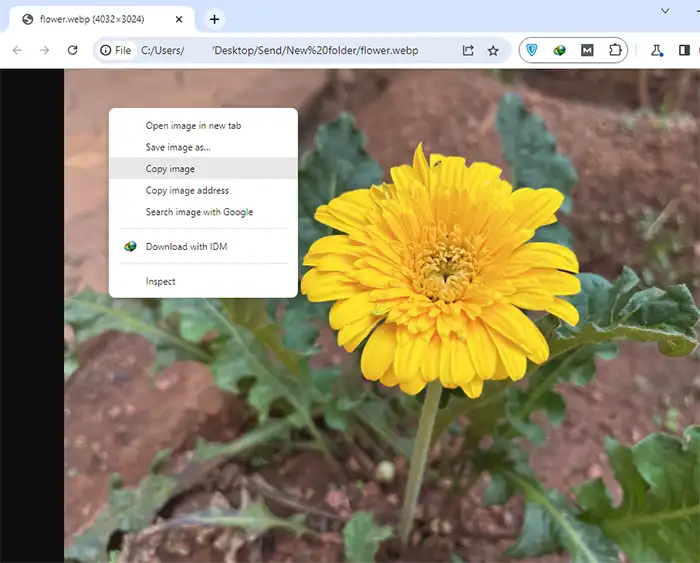
Once you have opened the WebP image file in web browser, right click on the image and click on Copy Image
This will copy the image to the clipboard
Now open the Adobe Photoshop
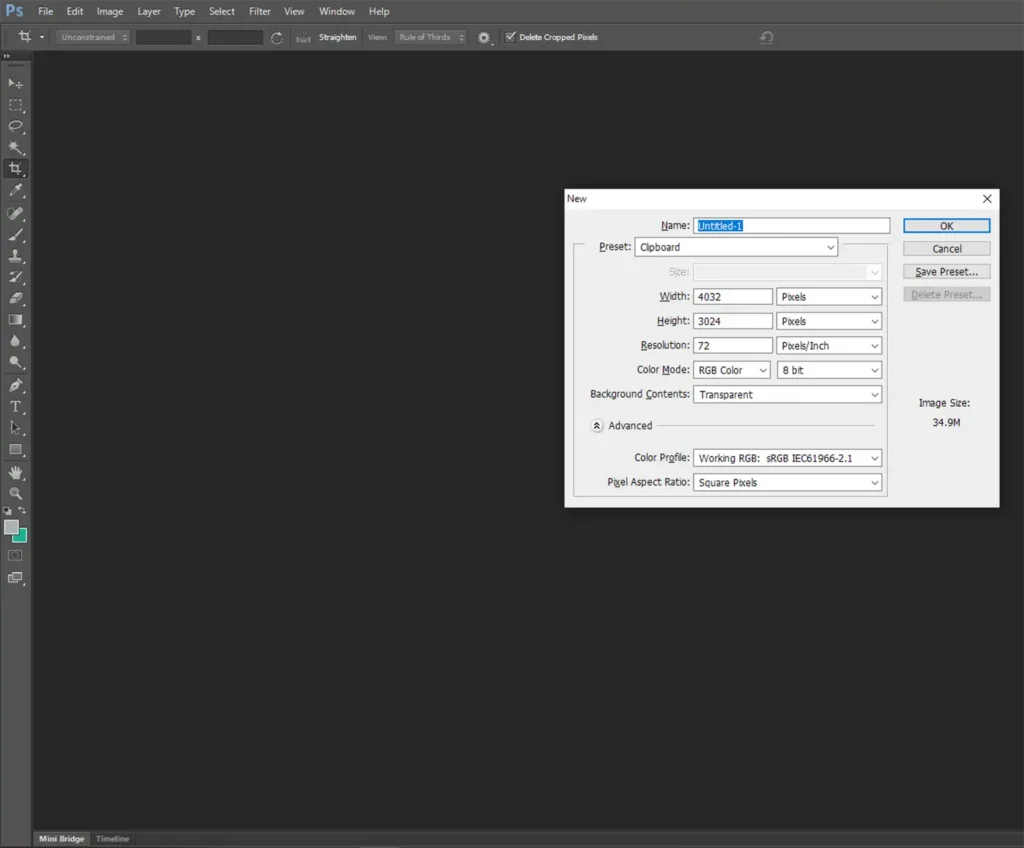
Click on New > File

As we have copied the image, the dimensions of the image will automatically captured
Just click on OK button to create a file
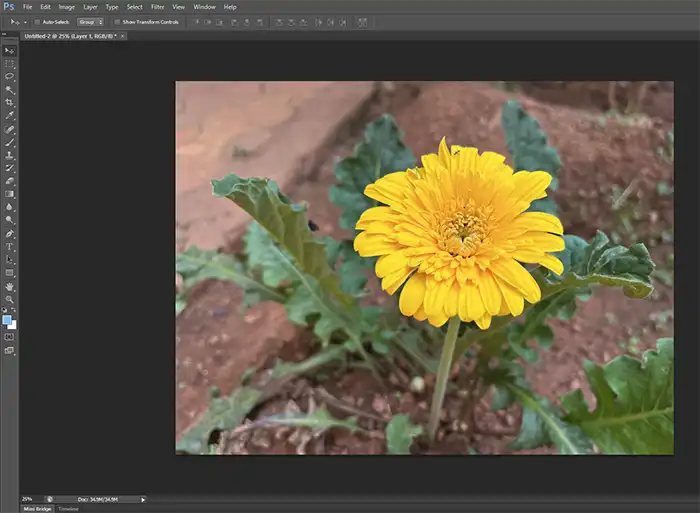
And now paste the copied image by pressing Ctrl + V on keyboard or by going to Edit > Paste

The copied WebP image will be pasted in Adobe Photoshop
Now you can save the file in formats as per you preference.
Leave a Reply